jQuery, Vue.JS, React, Ember, what do all of the previous items have in common? They’re all frameworks and libraries of Javascript. Beginners and experienced developers like to use things like jQuery because it speeds up the development time. The only problem with using jQuery for everything instead of plain old Javascript is that your project becomes much more bloated with code that you don’t use.
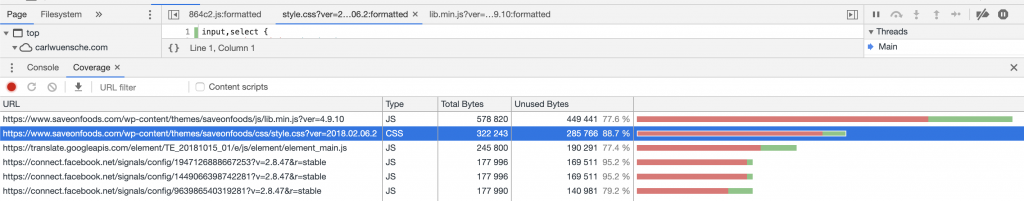
In Google Chrome, you can view examples of how much code you are or aren’t using by going into the Chrome Inspector window, then on a Mac you can hit Shift + Command + P, and type coverage.

You can see in the above image that the minified javascript file at the top of the window has 77.6% unused code. While the example I provided isn’t a file using the jQuery file, I do in fact run into similar numbers most of the time when I look at the source code coverage of websites using jQuery, which is most sites. What can we do to combat such high numbers of unused bytes in your Javascript files? We can create all the functionality, the only functionality that we need using JavaScript without using jQuery. When you start to learn about how JavaScript works, and how to replicate each feature without needing to use jQuery. If your website heavily relies on jQuery functionality to do everything, I suggest creating your own migration plan. Are you using a theme that heavily relies on jQuery? Are you using plugins that heavily rely on jQuery? You should try going through everything you can to reduce the amount of wasted code you need to have on each page load.
In this article I’m not stating that you can’t or shouldn’t ever use any type of library or framework, but what I am suggesting is that you should pick and choose the frameworks/libraries you use carefully, understanding what kind of technical cost there is to such choices. If you must use a lot of frameworks/libraries, maybe you should look into using a JavaScript module bundler. I recommend using Webpack. With Webpack you can split your code into different chunks, and with those chunks you can load the code you need, and only that code so you’re not having to load so much code that you’re not actually using.
Hiding elements
jQuery $(element).hide();
Plain JS: element.style.display = ‘none’;
Showing elements
jQuery $(element).show();
Plain JS: element.style.display = ‘’;
Adding class
jQuery $(element).addClass(className);
Plain JS:
If ( element.classList ) {
element.classList.add(‘myClass’);
} else {
element.className += ‘ ‘ + className;
}
You can find many more examples than what has been listed above at this website: http://youmightnotneedjquery.com/
Do you want to learn more about how JavaScript actually works under the hood, and get a firm grasp so you can figure out how to use all the frameworks/libraries, or learn how to fix a bug in a framework in JavaScript if it’s holding you and/or your team back? I suggest reading the You don’t know Javasvript series written by Getify aka Kyle Simpson. If you’re brand new to JavaScript, the first book “Up & Going” is the best place to start and it’s free to read online! https://github.com/getify/You-Dont-Know-JS/blob/master/up%20&%20going/README.md#you-dont-know-js-up–going
0 Comments